Fort Lauderdale Web Design, Brand Development, Management, SEO and Digital Marketing Agency
We are more than a local south Florida web design agency. This is what we can do for your business:
– Brand consistency online and offline
– Translate your Brand Message into a powerful Brand Design
– Highlight your Competitive Advantage (UVP)
– Increase pricing potential and shorten sales cycle
– Build authority in your niche
– Add authenticity by keeping it real: Speak to humans and not titles
– Constantly Attract New Inbound Leads
– Keep loyal customers
– Gain More Credibility with 5 stars reviews
– Upgrade software to stream reviews to the site
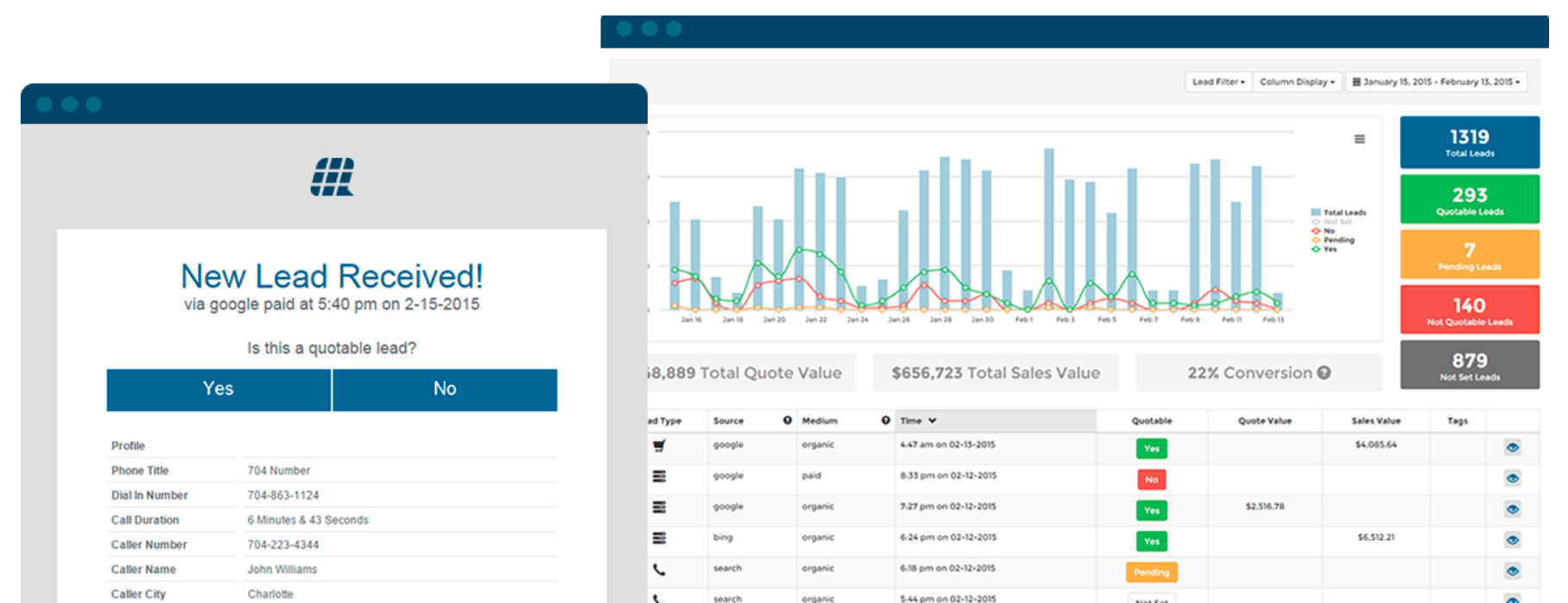
– Track leads and measure ROI
– Record calls for quality control
– Track Google Position Ranking in real time
– Social Media Insights & Analytics
Results
Driven
Driven
0 %
Hundreds of
Sites Developed
Sites Developed
300 +
We were funded in 2001
We provide SEO since 2008
We provide SEO since 2008
1995
Satisfaction
Guaranteed
Guaranteed
50 %
Results Driven Web Design Video:
Play Video
Branding Tips for your Site
Fort Lauderdale Web Design Process
Play Video
Initial briefing
You will be requested to Fill and Sign an Initial Briefing with all the important information
Hosting
We will ask you to send passwords in the first 3 business days
Project Management
We will send a welcome email, schedule and organize the project internally
Extended briefing
Conference call with one of our designers
Discovery phase
We will request that you upload your content to each folder through Google Drive in the first 15 days
Design & Revisions
Please make an effort to provide prompt feedback and schedule the meeting when requested
Development & Debug
Final revision and Online approval form submission
Final Launch & Training
Please share your experience with our team to help us serve our clients better!
Make an Appointment

Professional Content Writing
Most projects get stalled for lack of web design materials. It is always great when our clients send their own content. Nobody knows your business and industry better than yourself; however, we understand that time isn’t always in our favor. We recommend us to write the content in order to have a professional marketing appeal.
– We will call you in order to get to know your business on a more extensive level. You will provide us with 4 competitors that have similar services and content you would approve for your site. We will rewrite and create unique content based on the pages you chose.
– Content for your Fort Lauderdale web design project will be submitted for 2 rounds of revisions and once approved, applied during the design phase.
– An additional week will be added to your project’s delivery date, if content creation services are incorporated into the project.
Website Content Importance
DISCOVERY: Web Designers use your content to get to know your business in order to better represent it visually.
EMOTIONS: Our Team will design each page of your website including all the details that will help it to engage with your audience in a subconscious level (neuromarketing).
LEADS: Your clients want to get to know why are you unique, what do you have to offer. We highly recommend our Brand Development Package, as we create a powerful brand message that will make you stand out on a over saturated Florida market.
GOOGLE: Google loves content. A good content strategy helps your business to be better ranked (Page 1) if you start a Search Engine Optimization Campaign.
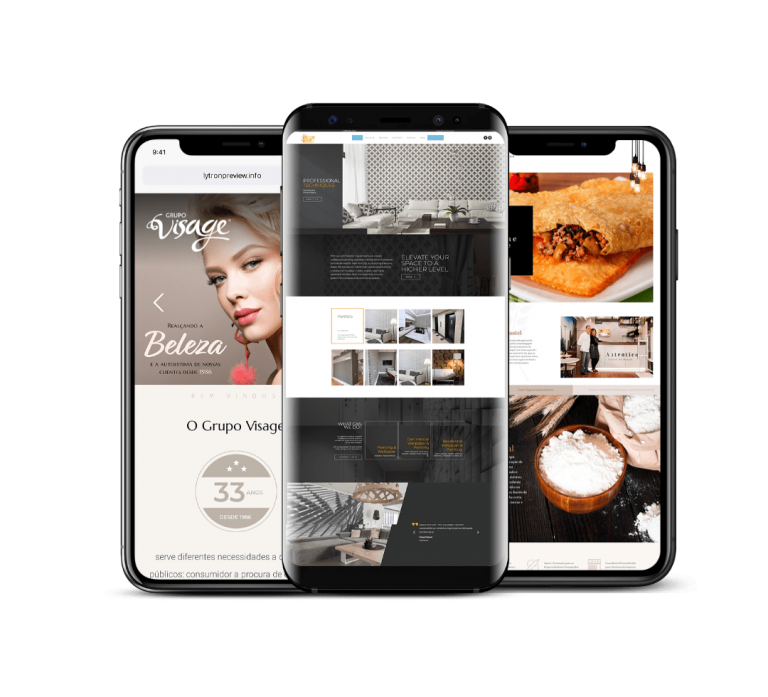
Website Portfolio
Fort Lauderdale Web Design Packages

Site Express
Up to 3 Pages
Affordable, Fast, Professionally Designed & Developed
Xpress Sites are good for low budget clients that still want to impress their visitors with agency quality design and tools. Ready in 14 days, Images and Colors Customized for your Startup Business

Institutional Site
Up to 6 Pages
Affordable, Custom Made, Professionally Designed & Developed
Institutional Packages are good for startup businesses that still want to create an emotional connection with their target audience - Includes Photo Gallery + 1 Feature of your Choice

Portal Websites
Over 10 Pages
Custom Made, Content Creation, Professionally Designed & Developed
Portals are good for larger sites that need many pages and features. Unlimited Pages, 10 designed by Lytron 5 Features *Example: Photo Gallery + Video Gallery + Testimonials Carrousel + Instafeed +Memberships

Ecommerce Sites
Starting with 8 Pages
Custom Made, Advanced Features, Marketing Channels, Professionally Designed & Developed
If you are serious about selling online, you need this package: Ability to add Image and Description on each Category, Filters, Smart Searches, etc.
Strategies to raise your business credibility using your website:
Our sites are clean, elegant and professional
(colors, typography, imagery)
We use Big Images & Powerful Message to show your competitive advantages
When you hire us for content writing, we use emotional intelligence (neuromarketing) to better connect with your visitors in a subconscious level
We always recommend adding the owners or staff pic to create a sense of ownership and trust – We like to use real images whenever possible on galleries to show your work is genuine
We always add the Contact Form, phone numbers, social media and license numbers in a high visibility spot.
We always add the Contact Form, phone numbers, social media and license numbers in a high visibility spot.
We usually add an intro that speaks about the business and its services / products, and we add the main services / products on the home page linking to internal pages to create link juice
If applicable we suggest creating a DEALS / COUPONS page for aggressiveness and fast conversions.
Services and Products Page must highlight what makes you unique and why hiring you is the best option
If you are part of important organizations, add seals, memberships, associations to validate your business
We like to add a few reviews on the home page to create instant credibility when they scan the first page.
We also suggest having a dedicated page for reviews. The Reviews link to its source (Google for example) to show authenticity

Why are we Unique?
Too many options?
Being on top is basic, but not enough. We use emotional intelligence to help your customers find and choose you. By adding branding strategies, you will be the authority in your field, as we will help you to translate your expertise into a appealing visual and brand message.
We are specialized in Google Ads, Google Maps, Social Media Management, Email, Chat Automation, and more. Having other campaigns will help your SEO, as it will help bring more traffic to your site. A good brand image along with a powerful message will help to reduce visitors bounce rate, which helps your Fort Lauderdale SEO. We also optimize your page for speed and keep a high speed server so your users can load your page faster than usual.

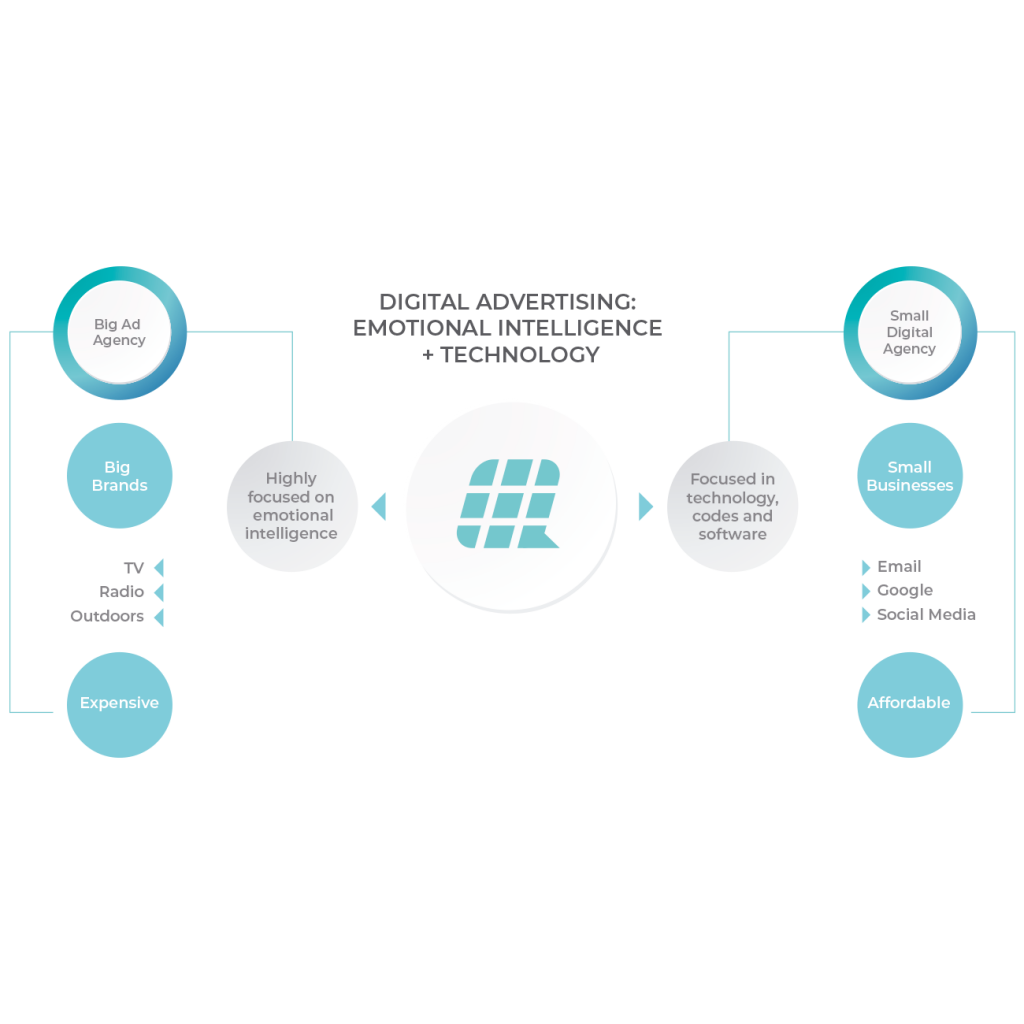
ONE STOP DIGITAL AD AGENCY focused on Small Businesses
Traditional ad agencies in Fort Lauderdale may offer digital strategies to their clients, but the investment to create the brand message, which generates the emotional connection, is out of the reality of the small / medium business owner.
On the other hand, Florida digital agencies usually cannot offer psychological strategies because they do not have the know-how in this area.
Although our main office is in Florida, we have served customers based on different countries and backgrounds. Working with multiple cultures has taught us that human unconscious behavior is cross cultural.
Lytron is a premium digital agency. We use all the technological resources available, allied to emotional intelligence. Just as a large ad agency, we create loyalty, identification and connection between the client and the brand.
Lytron brings emotion and technology to create the best digital advertising. This is what makes us UNIQUE.
You will have everything you need in just one place (Consulting, Analysis, Industry Research, Viability Study before any investment, Branding Strategy, Message & Design, Web Design, SEO, Google Ads, Google My Business – Maps, Reputation Management, Social Media Management, Email & Content Marketing, Automation, IT Support, Site Maintenance, Hosting, Server Administration, etc).
– Since 2001: Years of experience
– A team working for you: Consultants, analysts, marketing strategists, branding specialists, designers, developers, technicians, it and server admins.
– In Person or Virtual Meetings: We are based in Florida. We are familiar with the busy streets, nice beaches, traffic, seasonal crowds, popular malls, etc.
– Emotional Intelligence: We trigger emotional and non-conscious responses: we all go through a journey of different emotions. Sometimes, we barely notice them. Yet, these feelings influence our behavior, such as what we choose to buy.
– Archetype use: Your Brand Has A Soul – Make It Human with An Archetype – create loyalty, identification and connection between your client and your brand.
OUR METHODOLOGY & PROCESS
- Who is your target audience? What are their demands?
- What do they like, what is their gender, age, finances and social position?
- What would be their main identity?
- Who are your competitors? Are they growing?
- What are their main growth strategy?
- What are your efforts to grow your business?
- How much do you invest monthly to achieve your goals?
- What is your current Return on Investment. Do you know your conversion rate?
- What do they like, what is their gender, age, finances and social position?
- What would be their main identity?
- Who are your competitors? Are they growing?
- What are their main growth strategy?
- What are your efforts to grow your business?
- How much do you invest monthly to achieve your goals?
- What is your current Return on Investment. Do you know your conversion rate?
- Work on your brand personality and message
- Have a nice logo, business card, flyers, car wrapping or magnets
- A professional proposal, business presentation and contract
- A site prepared to increase conversions showing competitive advantages
- Offer coupons monthly
- Social Media Presence with constant posts - Reputation Management System: 5 Star Reviews on Google and FB
- Have a nice logo, business card, flyers, car wrapping or magnets
- A professional proposal, business presentation and contract
- A site prepared to increase conversions showing competitive advantages
- Offer coupons monthly
- Social Media Presence with constant posts - Reputation Management System: 5 Star Reviews on Google and FB
- Google Ads, Shopping, Google Maps & Google SEO (Optimization)
- Social Ads & Organic Posts
- Remarketing
- Messenger Automation with bots & SMS Marketing
- Email & Content Marketing with Automation
- Ecommerce feeds with marketplaces (Amazon, Etsy, Ebay)
- Directory Listings
- Social Ads & Organic Posts
- Remarketing
- Messenger Automation with bots & SMS Marketing
- Email & Content Marketing with Automation
- Ecommerce feeds with marketplaces (Amazon, Etsy, Ebay)
- Directory Listings
- 24/7 Live Reports - LytronLeads.com & My.LytronDash.com
- We track and listen to your recorded calls to make quick decisions when a strategy is not working as expected.
- Get all your metrics in just one dashboard (Google ranking positions, competitors ratings, analytics, social insights, Google my business insights, reviews, etc).
- We track and listen to your recorded calls to make quick decisions when a strategy is not working as expected.
- Get all your metrics in just one dashboard (Google ranking positions, competitors ratings, analytics, social insights, Google my business insights, reviews, etc).

“Vision is the art of
seeing the invisible.”
— Jonathan Swift